直接上代码:
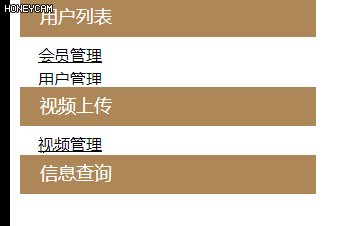
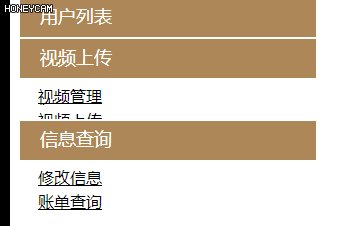
效果展示如下:

jQuery 属性 - toggleClass() 方法
定义和用法
toggleClass() 对设置或移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
不过,通过使用 "switch" 参数,您能够规定只删除或只添加类。
语法:
$(selector).toggleClass(class,switch)
prevAll() 方法
定义和用法
prevAll() 获得当前匹配元素集合中每个元素的前面的同胞元素,使用选择器进行筛选是可选的。
语法:
.prevAll(selector)

